Siang menjelang sore kawan - kawan sedumay. di postingan kali ini kita akan belajar memberi foto pada header blog kita. Mungkin agak rumit seperti yang saya alami ,hehe. . . maklum newbie juga. Tapi insyaallah kita pasti bisa jika tekun dan pantang menyerah, oke langsung saja ikuti langkah - langkah di bawah ini :
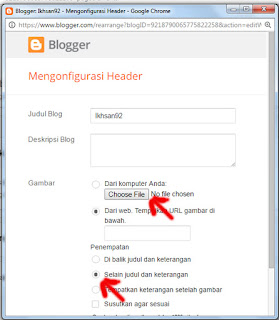
- Setelah muncul pop up kita pilih "choose file" dan pilih "selain judul dan keterangan".
- Tunggu sampai foto yang kita pilih muncul lalu klik "simpan".
- Jika berhasil maka tampilanya akan seperti di bawah ini.
Untuk ukuran foto itu sendiri bisa kita sesuaikan saat proses pembuatan nya, foto header blog ini saya buat dengan menggunakan adobe photoshop dengan ukuran width : 1039 px - height : 185 px.
Untuk menyesuaikan ukuran serta merata tengahkan foto kita bisa juga menggunakan CSS, berikut caranya :
- Klik "tema" dan pilih "sesuaikan"
- Pilih "tingkat lanjut" dan "tambahkan CSS" lalu copas kode CSS di bawah ini.
#header-inner {text-align:center !important;}
img#Header1_headerimg {
width: 1039px; //
height: 185px; //
}
Catatan :
Untuk menyesuaikan foto kita bisa merubah angka pada kode width: 1039px; //
height: 185px; //. Selesai dan selamat mencoba :)







Tidak ada komentar:
Write komentar